Hai stalker. tutorial nie fyraa nak bagi pada newBie. sebab korang mesti taktahu nak letak apa dekat sidebar tu kan .sini ada satu benda yang korang boleh letak dekat sidebar tu. comel je .Readers just follow je step dekat bawah ni kay :)
Hai stalker. tutorial nie fyraa nak bagi pada newBie. sebab korang mesti taktahu nak letak apa dekat sidebar tu kan .sini ada satu benda yang korang boleh letak dekat sidebar tu. comel je .Readers just follow je step dekat bawah ni kay :)
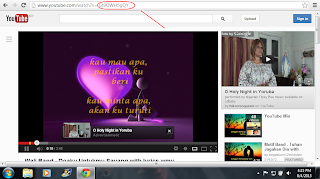
kay .itu contoh DaisyPath . gambar nie fyraa screenPrnt dri blog fyraa lagi satu :)
MY FIRST BLOG .
Yang ni fyraa letak as Android user . kalau new bie boleh letak tempoh relay korang ke . pon boleh kay :)
2-korang pilih je yang mana suka .tapi fyraa yang atas ni,fyraa pilih Anniverssary & Friendship
3- nanti kluar mcm gambar bawah ni. korang pilih mana yg sesuai .kalau nak letak dekat sidebar pilih yang MINI tu.kalau nak letak dekat bawah post clik yang FULL SIZE tu .
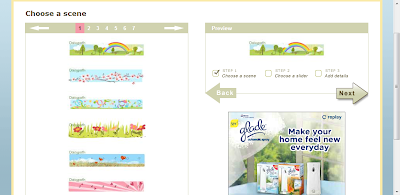
5- korang pilih lah scene yang korang suka. then clik NEXT ~
6-bila dah habis 3 step tu , korang Clikl NEXT lagi. ~
nanti dia akan kluar mcam gambar bawah nie .
7-tekan yang dlam kotak tu.then letak tarikh dia kay :D
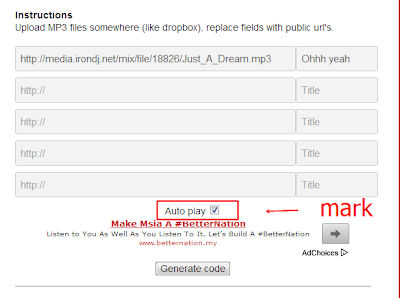
8- follow cara fyraa tulis dalam kotak tu.janagn copy pulak . buat ayat sendri kay :)
NOTE !
kalau nak letak gambar sweet korang .just clik choose photo tu.kalau tak nak . just abaikan .
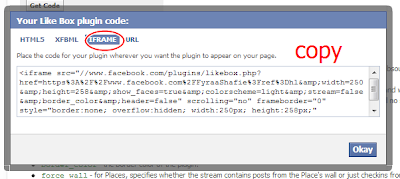
9- After dah siap tulis readers tekan NEXT lagi .nnti kluar macam ni .
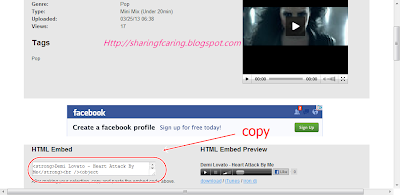
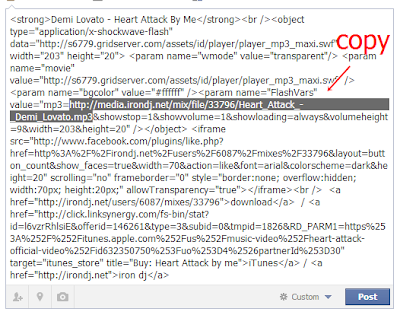
10-Nampak yang dalam kotak tu ? kay,korang Copy dulu .
PERGI DASHBOARD BALIK .
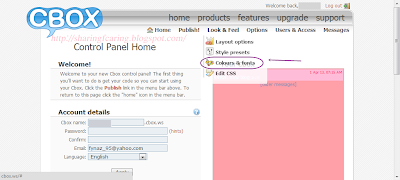
11 - layout > Add a Gadget > HTML/Javascript
12- pastekan dekat dalam kotak tu. Then SAVE !
Siap . dah jadi daisypath tu dekat blog korang :)