okay . korang click yang fyraa buat anak panah tu . : BLOGGER MAIN.
kalau korang click PREVIEW , dy akan keluar mcm gambar pink atas tu .
Once korang dah click blogger main tu , dia automatik masuk dekat file DOWNLOAD dalam pc korang .
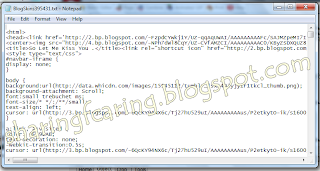
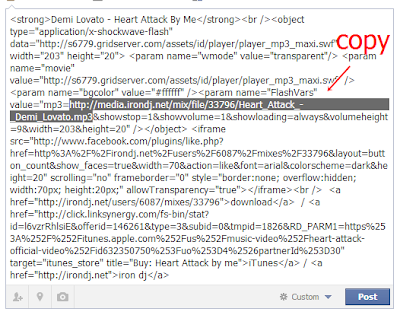
so , tekan file tu dia akan keluar macam note pad bawah nie
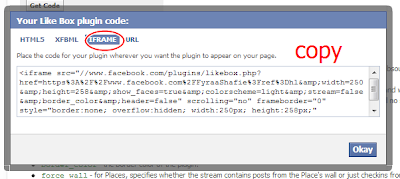
korang copy semua yang ada dalam note pad tu .
NOW , KITA PERGI KE DASHBOARD SEMULA .
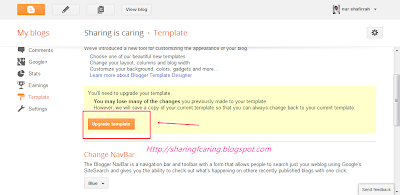
1 : scroll ke bawah , sampai jumpa revert to classic templte .
like gambar bawah ni
then paste kan code yang copy dari NOTE PAD Tadi dalam kotak macam bawah ni .
bila dah paste dalam kotak tu , cuba preview .. blog baru 5 % siap !
NOW , korang cuba scrool slow slow , sampai jumpa
CBOX : untuk letak code cbox korang
HEADER : untuk tukar header .
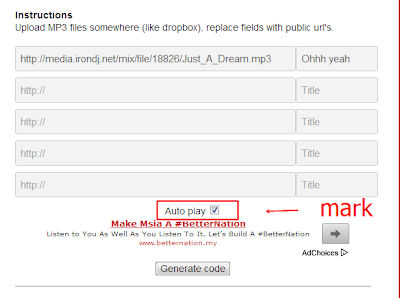
MUSIC : untuk tukar code lagu korang sendri .
lebih senang lagi kalau korang malas nak scroll slow slow . korang boleh tekan CTRL + F serentak dengan point-point yang korang nak caari tu .
okay , Mudah kan ? wish you Luck babe :D